名片可以說是你口袋裡最強大的網絡工具。這是您和您所代表的業務的第一印象。儘管我們處於社交媒體占主導地位的這個數字時代,但實體名片仍然非常相關,因為它與您和同齡人之間形成了真正的人際關係。
在本教程中,我將使用 Adobe Photoshop CS6 逐步指導您如何使用基本形狀,自定義形狀,簡單文本格式和整齊定位創建專業名片。

教程資產
在開始之前,請下載並安裝以下資源:
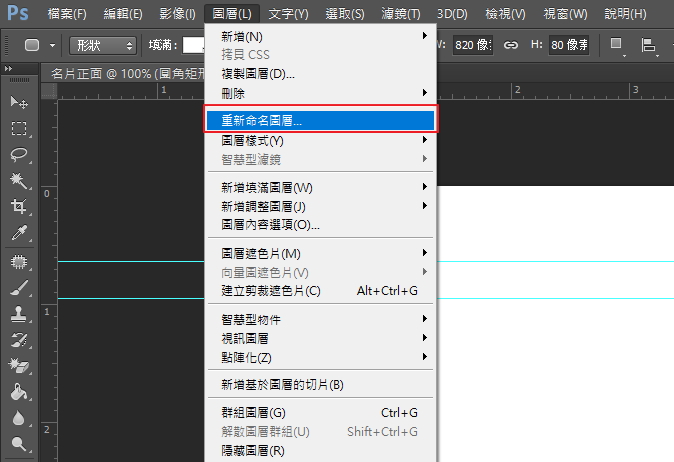
一. 如何安裝或加載 Photoshop 自定義形狀(此項目 Photoshop CC 2014 以後版本已經內建)
轉到 編輯>預設 並選擇 預設管理器。 在 預設類型 下拉菜單中,選擇 自定義形狀 並按下載入 。 現在瀏覽到你已經解壓文件的位置並選擇 Tutorial-Shapes.csh。按 Load鍵即可 完成。

二. 如何設置名片的新文件
名片的標準尺寸是寬度3.5英寸(8.89公分),高度:2英寸(5.08公分)
- 啟動 Photoshop。
- 選起「 檔案>開新檔案」
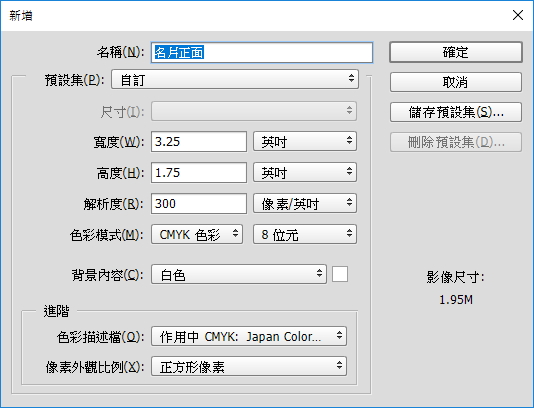
- 輸入以下內容:
- 名稱: 名片正面
- 寬度: 3.25英寸
- 高度: 1.75英寸
- 解析度: 300像素/英寸
- 色彩模式: CMYK顏色8位
- 背景內容: 白色
- 現在按「 確定」建立新的文件檔案。

三. 如何為名片建立安全、出血和邊界準則
步驟1
在我們開始之前,請確保啟用以下選項。如果選項旁邊有一個打勾符號,它已經啟用,您可以跳到下一步。
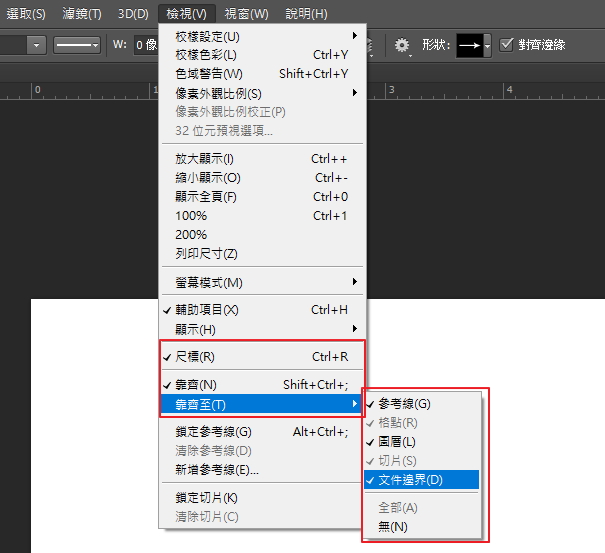
- 選擇「檢視>尺標」,以顯示 標尺。
- 選擇「檢視>靠齊」,以啟用靠齊功能。
- 選擇「檢視>靠齊至>參考線、圖層及文件邊界」等三個項目。

第2步
讓我們從安全區域準則開始,安全區域提供製作名片重要內容的區域,安全區域之外即是留白邊界。
只需點擊尺標並拖動,即可拖拉一條參考線,然後將此參考線移動至版面的邊緣,參考線應該很容易地鎖定邊緣位置。

第3步
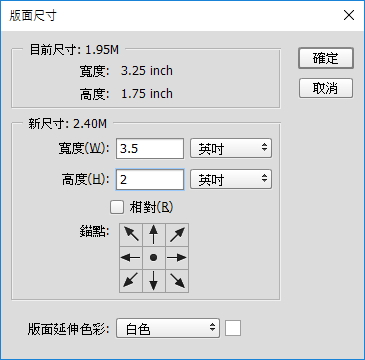
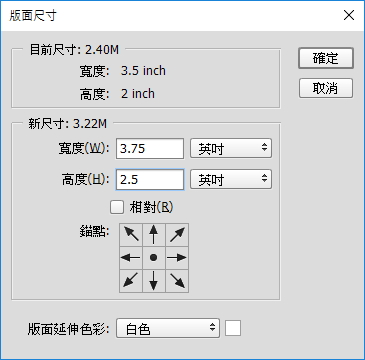
現在讓我們將版面尺寸增加到3.5 x 2英寸。
選擇「影像>版面大小」,並設置寬度:3.5英寸, 高度:2英寸,然後按「確定」。

步驟4
接下來,我們將創建修剪指南(出血)。列印後,超出此準則的任何內容都將被刪除。
現在點擊尺標並拖動, 將參考線拖拉至版面四側邊緣。

第5步
再一次增加版面尺寸。
選擇「影像>版面大小」,並設置寬度:3.75英寸, 高度:2.25英寸,然後按「確定」。

第6步
創建 邊界 準則。
雖然沒有必要,但在將對像對齊到邊緣時,使用此準則肯定會有所幫助。只需點擊 標尺 並 拖動 一個參考線移動到文檔的所有四個側面。

第7步
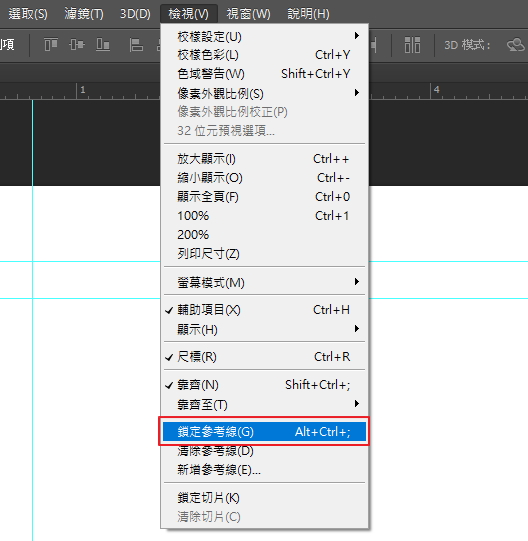
現在完成了,我們繼續並將參考線鎖定在當前位置。轉到查看並檢查 鎖定參考線。

四.如何為地址創建背景
步驟1
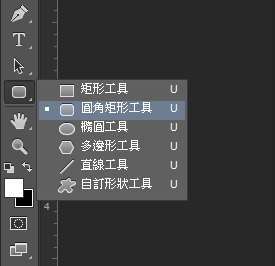
從工具欄中選擇圓角矩形工具,然後單擊版面上的任意位置。
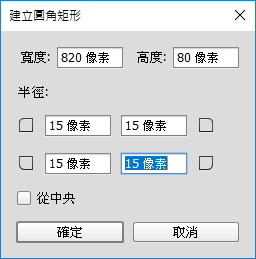
設置寬度:820像素,高度:80像素, 半徑:15像素,然後按確定。


第2步
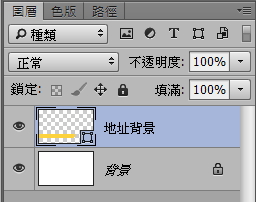
選取「 圖層>重新命名圖層」。 將此圖層命名為 地址背景,並按 Enter 鍵。



第3步
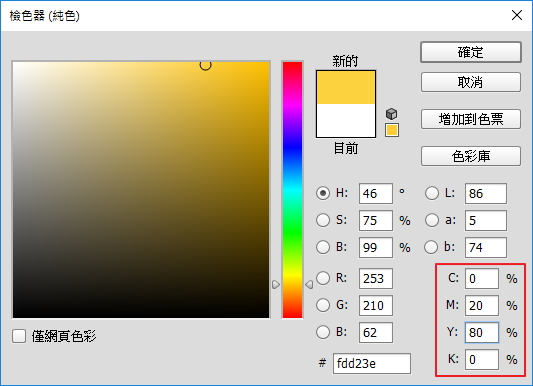
雙擊該圖層上的縮圖。
輸入 C:0 (藍色) M:20 (洋紅) Y:80 (黃色) K:0 (黑色), 然後按確定。


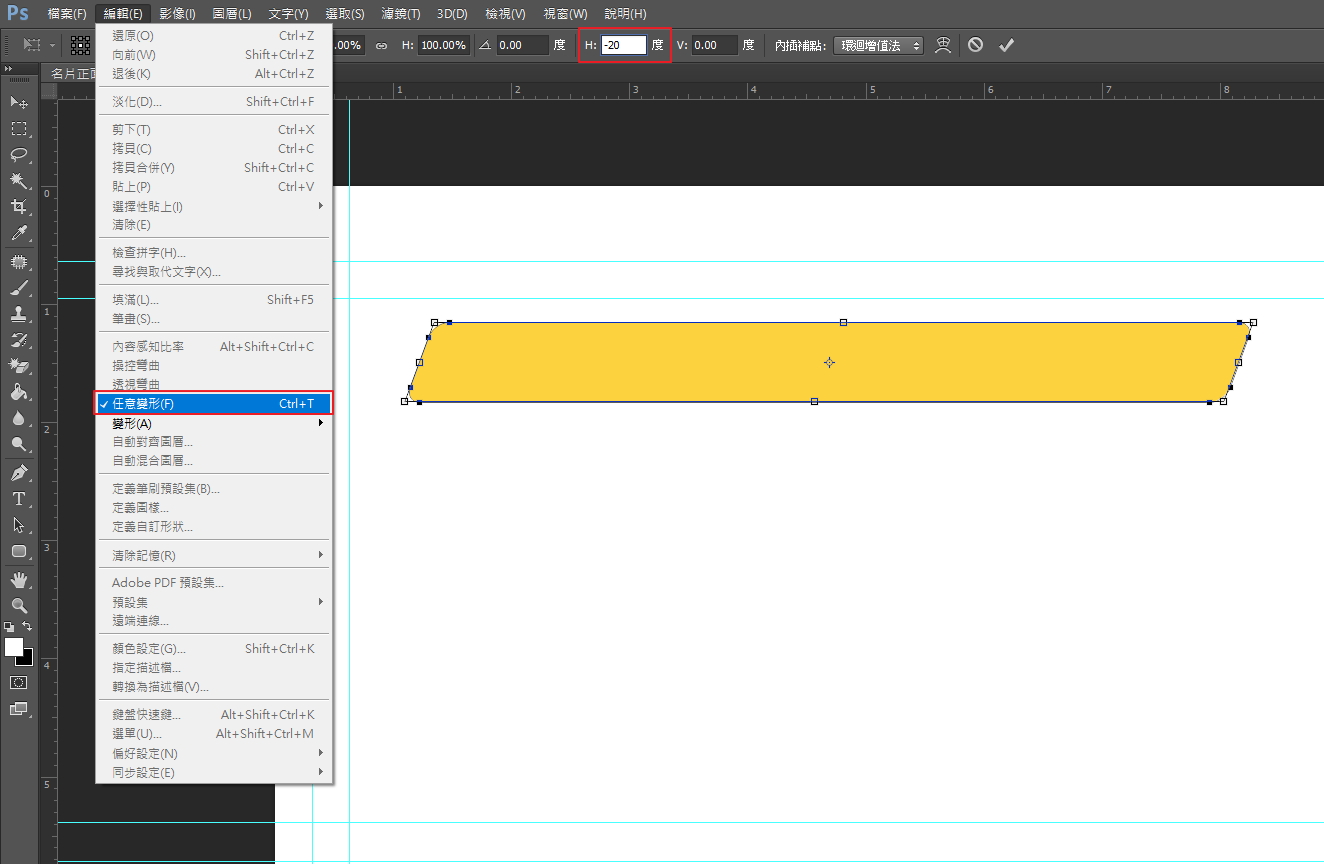
步驟4
選取「編輯>任意變形路徑」,並將水平偏移角度設置為 H:-20,然後按兩次 Enter 確認,或按確定變形打勾按鈕。

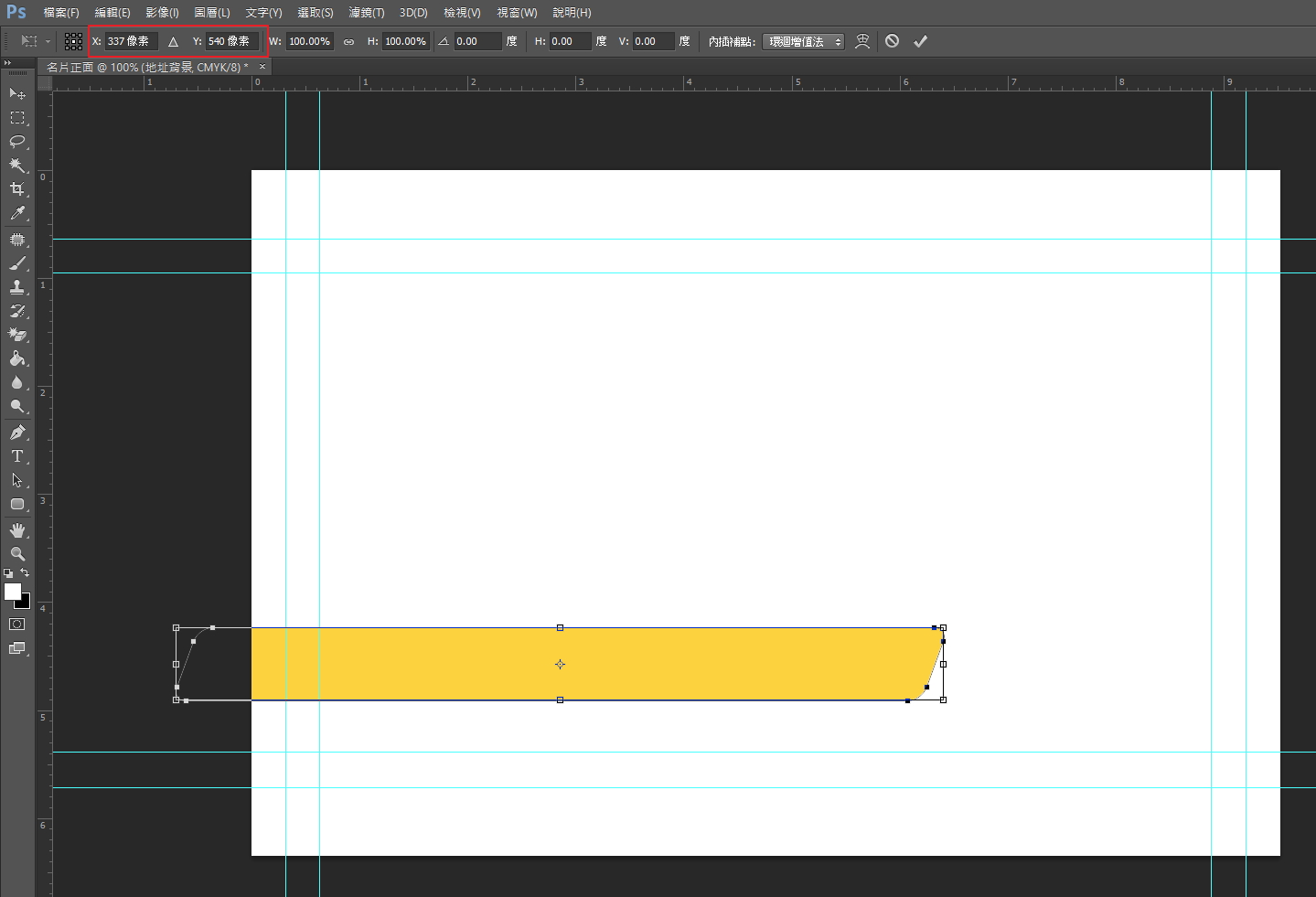
第5步
選取「編輯>任意變形」, 將水平位置設置為 X:337 px , 垂直位置設置為 Y:540 px。
按 兩次 Enter 確認。

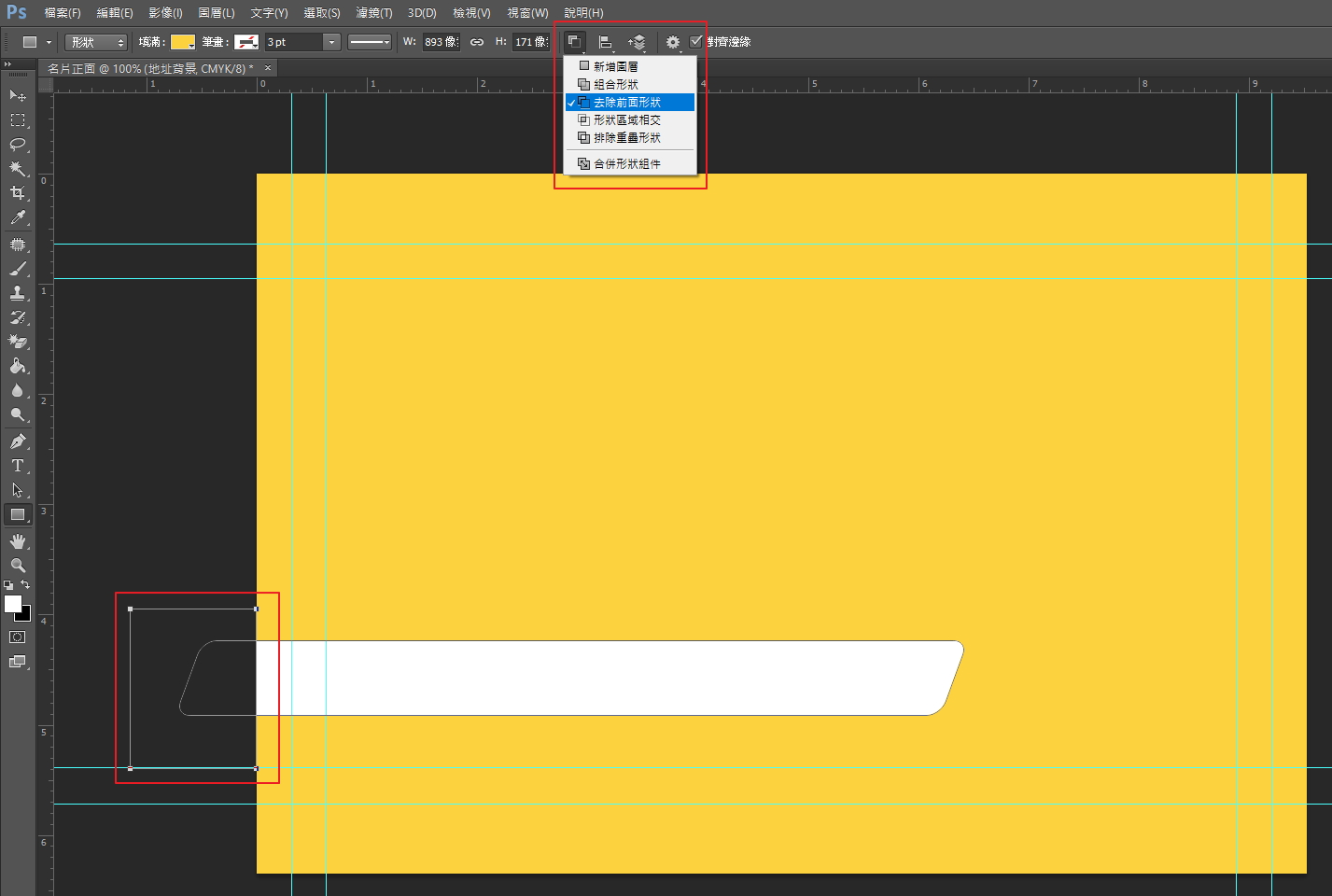
第6步
選擇 的矩形工具(U)。
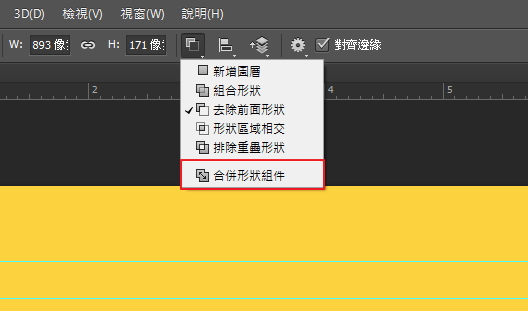
按路徑操作,並選擇「去除前面形狀」。
繪製一個矩形重疊多餘地址背景的形狀,如下圖所示。

第7步
要完成修剪,請按 路徑操作, 並選擇「合併形狀組件」。

五. 如何建立標語背景
步驟1
這個階段我們將使用已經製作好了的地址背景,快速製作標語背景。
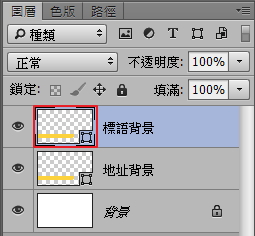
1. 從圖層面板中選擇 “地址背景” 。

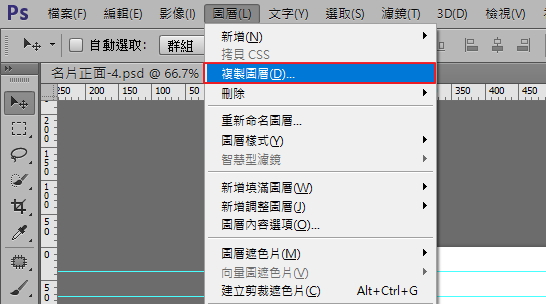
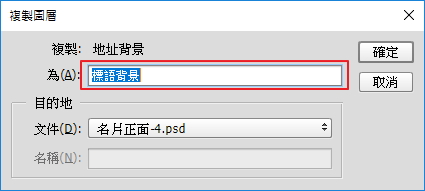
2. 選取「圖層>複製圖層」, 並將該圖層命名為標語背景。最後按 確定。


第2步
1. 雙擊標語背景圖層的縮圖。
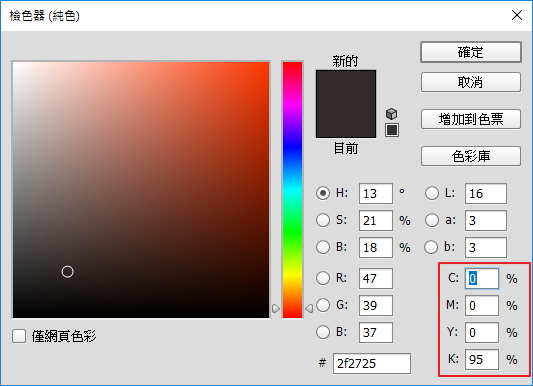
2. 輸入 C:0 M:0 Y:0 K:95
3. 然後按確定。


第3步
現在讓我們旋轉這個圖層,以得到想要的背景圖案。
1. 從圖層面板中,選取標語背景圖層。
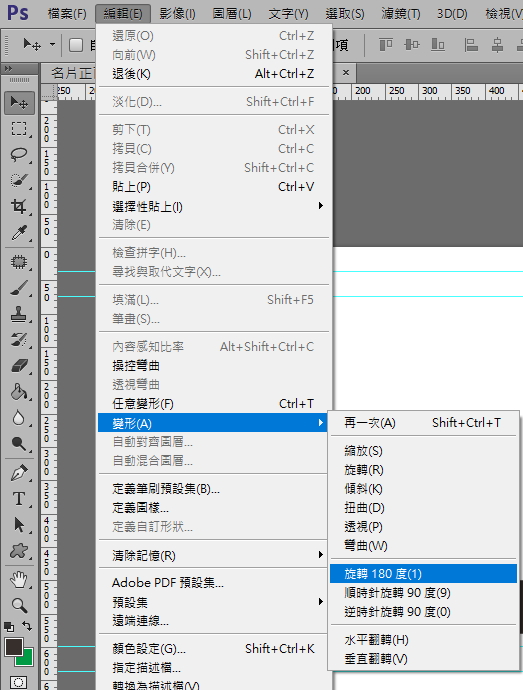
2. 選取「編輯>變形>旋轉180度」。

步驟4
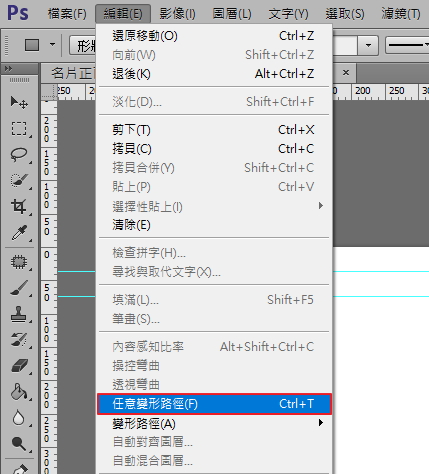
1. 選擇「編輯>任意變形或任意變形路徑」。
提示:如果工具面板中的圖形繪製工具啟用中,則會出現任意變形路徑,否則會是出現任意變形。

2. 將水平位置設置 為 X:1126.5像素, 垂直位置設置為 Y:540像素。

3. 按兩次 Enter 鍵,完成確認。

第5步
選擇 矩形工具(U) ,然後按 路徑操作 並選擇 減去正面形狀。繪製一個重疊多餘形狀的矩形。

第6步
按 路徑操作 並選擇 合併形狀組件。

六. 如何創建一個矩形分隔符
步驟1
轉到 圖層>新建>組 並命名此組 分隔符。

第2步
選擇 矩形工具(U) 並單擊畫布上的任意位置。將寬度設置 為 530像素,高度設置為8像素,然後按確定。

第3步
雙擊 該 圖層縮略圖 ,並輸入 C:0 M:0 Y:0 K:18。按 OK。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:370像素 ,將 垂直位置設置 為 Y:286像素。按 兩次Enter 確認。

第5步
轉到 圖層>重命名圖層。將此圖層命名為 Left ,然後按Enter鍵。

第6步
轉到 圖層>重複圖層。命名此圖層 右鍵並按OK。

第7步
選擇 矩形工具(U)。 將寬度設置 為 W:80 px ,然後按Enter鍵。

第8步
雙擊 在 圖層縮略圖。輸入 C:0 M:20 Y:80 K:0 ,然後按 OK。

第9步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:675像素 ,將 垂直位置設置 為 Y:286像素。按 兩次Enter 確認。

七. 如何為聯繫人圖標創建背景
步驟1
轉到 圖層>新建>組。 將該組命名為 圖標Bg 並按OK。

第2步
從工具欄中選擇 橢圓工具,然後單擊畫布中的任意位置。輸入 寬度:35像素,高度:35像素 ,然後按 確定。

第3步
雙擊 在 圖層縮略圖。 輸入 C:0 M:0 Y:0 K:95 ,然後按 OK。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:122.5像素 , 垂直位置設置 為 Y:541像素。按 兩次Enter 確認。

第5步
轉到 圖層>重命名圖層。 將此圖層命名為 Address,然後按Enter鍵。

第6步
轉到 圖層>重複圖層。命名此圖層 網站 ,然後按 確定。

第7步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:122.5像素 , 垂直位置設置 為 Y:453像素。按 兩次Enter 確認。

第8步
雙擊 在 圖層縮略圖。輸入 C:0 M:20 Y:80 K:0 ,然後按 OK。

第9步
轉到 圖層>重複圖層。將此圖層命名為 電子郵件 並按確定。

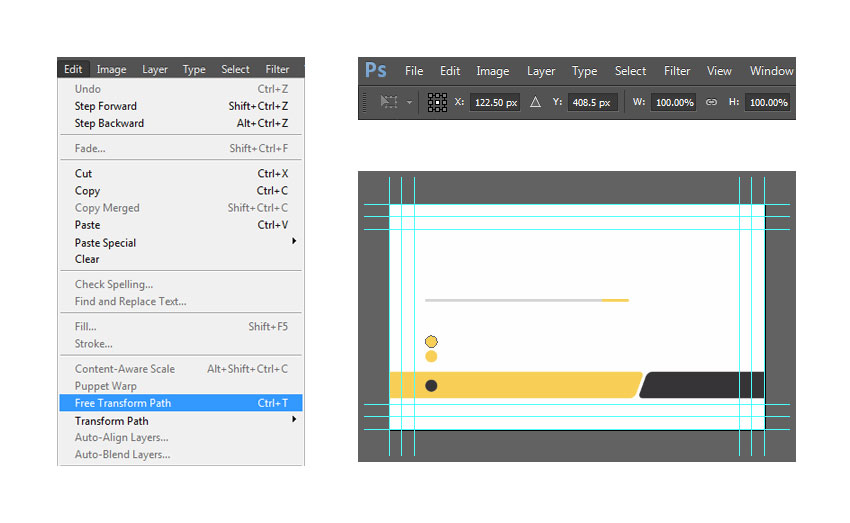
第10步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:122.5像素 , 垂直位置設置 為 Y:408.5像素。按 兩次Enter 確認。

第11步
轉到 圖層>重複圖層。將此圖層命名為 手機 ,然後按確定。

第12步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:122.5像素 , 垂直位置設置 為 Y:364.5像素。按 兩次Enter 確認。

八.如何使用自定義形狀創建聯繫人圖標
步驟1
現在我們已經完成了圖標的背景,讓我們繼續創建圖標。轉到 圖層>新建>組。 命名此組 的聯繫人圖標 並 按下確定。

第2步
我們首先創建地址圖標。從 工具欄中選擇 自定義形狀工具 。按自定義形狀選取器 並選擇 地址圖標。

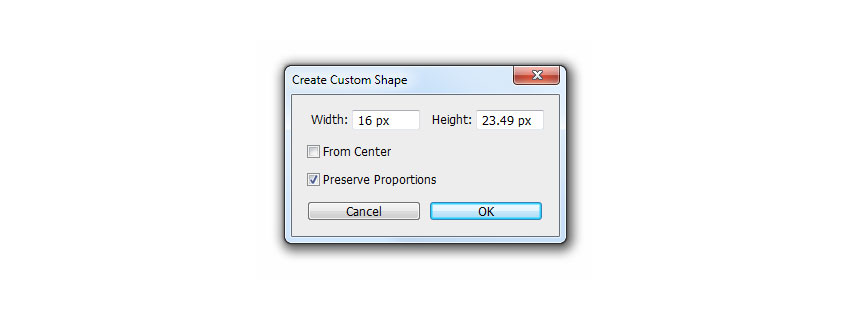
第3步
點擊 畫布上的任意位置。選中 保留比例,輸入 寬度:16 px ,然後按 OK。

步驟4
轉到 圖層>重命名圖層。將此圖層命名為 Address , 然後按Enter鍵。

第5步
雙擊 該 圖層縮略圖。 輸入 C:0 M:0 Y:0 K:0 ,然後按OK。

第6步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:123像素 ,將 垂直位置設置 為 Y:540.5像素。按 兩次Enter 確認。

第7步
現在我們繼續創建網站圖標。從 工具欄中選擇 自定義形狀工具 。按 自定義形狀選取器 並選擇 網站圖標。

第8步
點擊畫布上的任意位置。選中 保留比例,輸入 Width:20 px,然後按OK。

第9步
轉到 圖層>重命名圖層。將該圖層命名為 Website , 然後按Enter鍵

第10步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:123像素 , 垂直位置設置 為 Y:453像素。按 兩次Enter 確認。

第11步
創建電子郵件圖標。從工具欄中選擇 自定義形狀工具 。按 自定義形狀選取器 並選擇 電子郵件圖標。

第12步
點擊畫布上的任意位置。檢查 保留比例,輸入 寬度:20像素和 按 OK。

步驟13
轉到 圖層>重命名圖層。命名此層為 電子郵件 和 按下OK。

第14步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:123像素 ,將 垂直位置設置 為 Y:409像素。按 兩次Enter 確認。

第15步
現在我們來創建電話圖標。從工具欄中選擇 自定義形狀工具 。按 自定義形狀選取器 並選擇 電話圖標。

步驟16
點擊畫布上的任意位置。選中 保留比例, 輸入 Width:20 px,然後按OK。

步驟17
轉到 圖層>重命名圖層。將此圖層命名為 手機 , 然後按 確定。

步驟18
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:123像素 ,將 垂直位置設置 為 Y:365像素。按 兩次Enter 確認。

九. 如何創建背景組
步驟1
首先,我們需要解鎖背景圖層,並用鎖圖標指示。 雙擊 在 背景 圖層並命名該層 背景。按OK。

第2步
確保 您剛剛解鎖的背景圖層仍處於選中狀態。按住Shift鍵 並單擊 該聯繫人的圖標組。

第3步
既然所有圖層和組都已選中,請轉到 圖層>新建並從圖層中選擇組。將該組命名為 Background ,然後按OK。

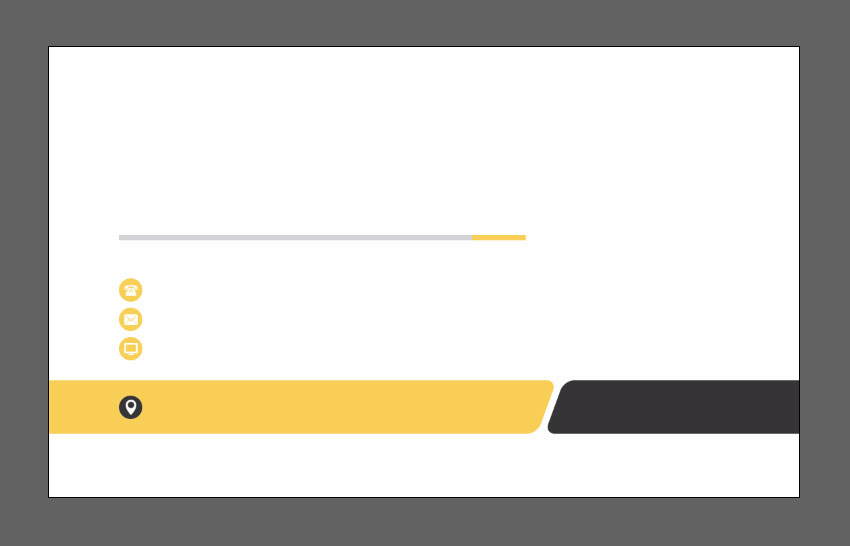
名片的正面背景現已完成。
在我們繼續插入文字和徽標之前,請看下面的內容。

十. 如何創建標語文字圖層
步驟1
在我們繼續之前,確保 Character和Paragraph面板已啟用。跳過此步驟,如果默認情況下已啟用,請繼續步驟2。
從 工具欄中選擇 水平類型工具 (T),然後按下 字符和段落面板按鈕。

第2步
在段落面板中選擇右對齊圖層。在字符面板中,將字體設置為 Lato,將字體樣式設置 為 黑色,將字體大小設置 為 6磅,將 顏色設置 為 C:0 M:0 Y:0 K:0

第3步
現在單擊 標題背景圖形並 在文本框中輸入 VISUAL EYE CANDY。按下 Control-Enter。

步驟4
我們只需要改變VISUAL這個詞的顏色和样式 。我們先從選擇那個特定的單詞開始。確保 水平方向工具(T)仍處於選中狀態,將光標置於VISUAL字頂部 ,然後 雙擊 進行選擇。

第5步
在字符面板中,將字體樣式設置為 常規並將顏色設置 為 C:0 M:20 Y:80 K:0。 按下Control-Enter應用更改。

第6步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:934像素 ,將 垂直位置設置 為 Y:541像素。按 兩次Enter 確認。

十一. 如何創建地址文本圖層
步驟1
轉到 圖層>新建>圖層。 將此圖層命名為 Address ,然後按OK。

第2步
在“ 段落”面板中,選擇左對齊文本。 在字符面板中,將字體樣式更改為 粗體斜體並將顏色設置 為 C:0 M:0 Y:0 K:95。

第3步
選擇 的橫排文字工具 (牛逼) ,然後單擊 地址背景 形狀。 鍵入 777 Seventh Avenue New York NY 54321 到文本框中,並在完成時按下Control-Enter。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置 設置 為 X:373像素 , 垂直位置設置 為 Y:542像素。按 兩次Enter 確認。

十二. 如何創建電話,電子郵件和網站文字圖層
步驟1
轉到 圖層>新建>圖層。 將此圖層命名為 電話/電子郵件/網站 ,然後按確定。

第2步
在“ 字符” 面板中,將字體樣式更改為“ 常規”,並將“ 領導”設置為10.5磅。

第3步
選擇 Horizontal Type Tool (T)並點擊聯繫人圖標旁邊的空白區域 。現在輸入“000 1234 5678,madison @ email.com ” 和“ www.website.com ”,每個單獨一行。為此,請 在每個條目後按Enter鍵以創建一個新行。完成後按下Control-Enter。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:269像素 , 垂直位置設置 為 Y:409像素。按 兩次Enter 確認。

第5步
按住Control 並選擇 地址 和 電話/電子郵件/網站圖層。 轉到 圖層>新建>從圖層組, 並將該組命名為 聯繫人。 按 OK。

十三. 如何創建姓名和職位文字圖層
步驟1
我們先從職位名稱開始。轉到 圖層>新建>圖層。 命名圖層 作業標題 ,然後按 確定。

第2步
在 字符面板中,將字體樣式設置為 粗體斜體, 將前導 設置為自動,並將 顏色設置為 C:0 M:20 Y:80 K:0,然後按 OK。

第3步
選擇水平類型工具 (T)並單擊分隔符上方的空白區域。現在 在文本框中輸入 Graphic Designer並 按下Control-Enter確認。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:194像素 , 垂直位置設置 為 Y:224像素。按 兩次Enter 確認。

第5步
我們來創建名稱圖層。轉到 圖層>新建>圖層。 將該圖層 命名為Name ,然後按 OK。

第6步
在字符面板中,將字體樣式 設置 為 淺色,將 字體大小設置 為 10磅,將 顏色設置 為C:0 M:0 Y:0 K:95,然後按確定。

第7步
選擇 水平類型工具 (T),並稍微點擊作業標題。現在 在文本框中輸入 STEVE MADISON並 按下 Control-Enter。

第8步
讓我們 只為STEVE指定較重的字體樣式。將光標置於STEVE的頂部, 然後 雙擊 進行選擇。在字符 面板中,將字體樣式設置 為 黑色 和 按下Control-Enter 確認更改。

第9步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:268像素 , 垂直位置設置 為 Y:188像素。按 兩次Enter 確認。

第10步
讓我們通過將Name和Job Title層分組在一起來保留圖層。按住Ctrl鍵 並選擇 名稱 和 作業標題 圖層。轉到 圖層>新建並 從圖層中選擇組。 將該組 命名為“作業標題” , 然後按“ 確定”。

十四. 如何創建商標
步驟1
轉到 圖層>新建>組。 將該組命名為 Logo ,然後按 OK。

第2步
在“ 段落”面板中,選擇“ 中心文本”。在 字符 面板中,將字體樣式 設置為 淺色,字體大小設置為 6磅,引導至6.5磅, 顏色設置 為 C:0 M:0 Y:0 K:95,然後按OK。

第3步
選擇 Horizontal Type Tool (T) 並單擊 畫布上的任意位置。鍵入 CREATIVE INSPIRATIONS 到文本框,然後按下控制- Enter鍵 確認。

步驟4
我們只為CREATIVE 這個詞設置不同的樣式 。將光標置於CREATIVE 之上, 然後 雙擊 進行選擇。在字符面板中,將字體樣式設置為 黑色,然後將 字體大小設置為 12磅,然後按下Control-Enter應用更改。

第5步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:902像素 ,將 垂直位置設置 為 Y:306像素。按 兩次Enter 確認。

第6步
從工具欄中選擇 自定義形狀工具 。按自定義形狀選取器 並選擇 徽標形狀。

第7步
點擊公司名稱上方的。現在選中 保留比例 並設置 寬度:110 px。按OK。

第8步
轉到 圖層>重命名圖層。命名此層 標誌 和 按 ENTER鍵。

第9步
雙擊 該 圖層縮略圖。 將顏色設置為 C:0 M:20 Y:80 K:0 ,然後按OK。

第10步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:902像素 ,將 垂直位置設置 為 Y:210像素。按 兩次Enter 確認。

十五. 如何創建詳細信息組
步驟1
我們選擇組成這個組所需的圖層。首先,選擇 VISUAL EYE CANDY文本圖層。現在按住Shift 並選擇 Logo組。

第2步
現在您已經選擇了必要的圖層和組,請轉到 圖層>新建>從圖層組。 將該組命名為“ Details” , 然後按 OK。

真棒!名片的正面部分現已完成。
在繼續創建後部分之前,保存您的進度非常重要。轉到 文件>保存 或 按 鍵盤上的Control-S。

十六. 如何設置名片背面的文檔
步驟1
這次我們不會創建一個新文檔。相反,我們將復制前面的部分以節省再次設置文檔的麻煩。轉到 圖像>重複。 將該新文檔命名為 Business-Card-Back , 然後按 OK。

第2步
在“ 圖層” 面板中,單擊“ 詳細信息” 和“ 背景”旁邊的“ 三角形”圖標 以顯示分組內容。現在按住Control鍵 並選擇以下組和層:
- 姓名和職位
- 聯繫
- 視覺眼睛糖果
- 聯繫人圖標
- 圖標Bg
- 分隔器

第3步
現在移除我們不再需要的選定組和圖層。轉到 圖層>刪除>圖層 ,然後按 是確認。

十七. 如何設置標誌位置
在“ 層” 面板中選擇“ 徽標”組。按下 Control-T 或進入 編輯>自由變換路徑。將水平位置設置 為 X:562.5像素 , 垂直位置設置 為 Y:338像素。按 兩次Enter 確認。

十八. 如何創建網站背景
步驟1
首先,在“ 層”面板中選擇“ 標題線Bg ” 圖層。按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:464.5像素 , 垂直位置設置 為 Y:540像素。按 兩次Enter 確認。

第2步
轉到 圖層>重複圖層。將此圖層命名為 網站Bg ,然後按 確定。

第3步
轉到 編輯>變換路徑,然後選擇水平翻轉。

步驟4
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:660.5像素 ,將 垂直位置設置 為 Y:540像素。按 兩次Enter 確認。

第5步
在 圖層面板中選擇 網站Bg 和 地址Bg。按下Control-E或轉到圖層並選擇 合併形狀。

第6步
現在選擇 矩形工具 (U)。按 路徑操作並選擇 合併形狀組件。

十九. 如何創建裝飾背景
步驟1
在“ 圖層”面板中選擇 地址Bg圖層,然後轉到 圖層>重命名圖層。將此圖層命名為 Left ,然後按 Enter鍵。

第2步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:-94像素 , 垂直位置設置 為 Y:540像素。按 兩次Enter 確認。

第3步
選擇 矩形工具(U)。按 路徑操作 並選擇 減去正面形狀。現在畫一個矩形重疊多餘的形狀。

步驟4
選中 矩形工具 (U)後,按路徑操作並選擇 合併形狀組件以完成修剪。

第5步
轉到 圖層>重複圖層。命名此圖層 右鍵 並按 OK。

第6步
轉到 編輯>變換路徑,然後選擇水平翻轉。

第7步
從工具欄中選擇移動工具 (V)。按住Ctrl 鍵 並 在“ 層”面板中選擇“ 右”和“ 背景 ” 圖層 。現在按下 選項工具欄 上的 右對齊邊緣。

二十. 如何創建網站文字圖層
步驟1
我們將在Details組中創建一個新的文本層。首先讓我們在“ 圖層” 面板中選擇“ 細節組 ” 。

第2步
接下來, 在“ 段落”面板中選擇“ 中心文本 ” 。在字符 面板中,將字體設置為 Lato,將字體樣式設置 為 Regular,將字體大小設置 為 6 pt,引導 至 自動,將顏色設置 為 C:0 M:0 Y:0 K:0 並按OK。

第3步
選擇 水平類型工具(T)。點擊 網站背景 圖形 並在文本框中輸入www.website.com。按下 Control-Enter確認。

步驟4
我們只為網站 設置不同的樣式 。選擇 水平類型工具(T)。 將光標置於網站 頂部, 然後 雙擊 進行選擇。在字符面板中,將字體樣式 設置為 黑色,將顏色設置 為C:0 M:20 Y:80 K:0 , 然後按 OK。 按下 Control-Enter 應用更改。

第5步
按下 Control-T 或進入 編輯>自由變換路徑。 將水平位置設置 為 X:563像素 ,將 垂直位置設置 為 Y:540像素。按 兩次Enter 確認。

真棒!您的名片現已完成
做得好!你已經到了教程的最後。到目前為止,您應該已經學會瞭如何創建和轉換形狀,創建簡單的文本格式,並使用自定義形狀來加快創建名片的過程。