
本篇CSS串接樣式表教學,將示範如何變更網頁各個區塊版面的高度、背景色彩、框線樣式、文字格式、文字對齊、超連結樣式...等CSS規則。
CSS 線上參考文件:https://helpx.adobe.com/tw/dreamweaver/using/cascading-style-sheets.html
下載 Adobe Dreamweaver CC 使用說明文件
單元一:網頁連結自訂規則的CSS串接樣式表
1. 新增一個檔案名稱為 style.css 的空白CSS串接樣式表。
2.網頁連結外部CSS串接樣式表 style.css 。
單元二:頁首版面設計
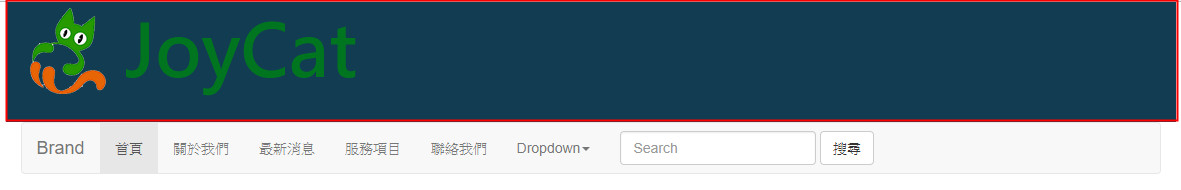
頁首版面改變高度,及加上版面區塊背景色彩。
1. 以下將示範將頁首版面高度變更為120px、版面背景色彩變更為藍色。
2. style.css CSS 樣式表新增一個 header HTML標籤選擇器,及其宣告的樣式屬性,如下所示。
header {
height: 120px;
background-color: #113c51;
}
顏色的選擇,可以參考 Paletton 網站。
3. 因為新增的是標籤元素選擇器,會自動套用至 header 標籤,所以不需要修改網頁原始碼。
4. header 標籤因為沒有設定版面寬度,所以此版面的背景色彩會從左至右填滿整個螢幕。
5. 網頁頁首版面將變更如下圖所示。



 「美的事物無所不在,我們只是缺乏發現『美』的眼睛」,這是雕塑大師羅丹對美深植於世的看法。當代荷蘭藝術家漢克.哈勒曼特,同樣地,也以深入觀察事物的罕見能力為長,他對生活的凝視,真摯的展現於畫筆間。他的每件作品,皆透露出他的思考與感受,而這種強而有力的感覺,可跨越時代和國界直達每位觀者的心。
「美的事物無所不在,我們只是缺乏發現『美』的眼睛」,這是雕塑大師羅丹對美深植於世的看法。當代荷蘭藝術家漢克.哈勒曼特,同樣地,也以深入觀察事物的罕見能力為長,他對生活的凝視,真摯的展現於畫筆間。他的每件作品,皆透露出他的思考與感受,而這種強而有力的感覺,可跨越時代和國界直達每位觀者的心。