原始文章:https://design.tutsplus.com/tutorials/how-to-create-a-promotional-flyer-in-photoshop--cms-21319
參考 ezTravel 易遊網 旅遊廣告
Photoshop對於平面設計來說是一個很好的工具,特別是那些僅僅顯示在屏幕上的數字設計,這些都是在Photoshop能做照片微調之外的功能, 但是這些並不全是它最擅長的, 如果你有了正確的知識和想法,你也可以使用Photoshop來創建令人震驚的印刷設計。
這個教程將會帶你通過基本的步驟來創建吸引眼球的上面我們看到的海報,你可以即刻就將它用CMYK顏色直接從Photoshop打印出來。你可以跟隨這個教程來製作這個精確的海報,或者根據你的需要來微調一些步驟來更改內容和顏色,這樣最終得帶的海報樣式就能匹配你喜愛的方法。
教程素材
這個教程使用了Envato上買斷式授權的圖片,以及一些我用Illustrator特意為這個項目自製的矢量圖標。你會發現每個這裡的每個元素,伴隨著完整的PSD文件你可以用它與你的成品做對比,你可以在下方找到下載檔案的連結。
這個教程同時使用了Proxima Nova字體集,這個來自一個字體集或者是Adobe Creative Cloud訂閱。你可以同步字體到你的電腦,並且應用到該教程中,或者使用你其他類似的字體。
一、使用輔助線來設置文檔
步驟1
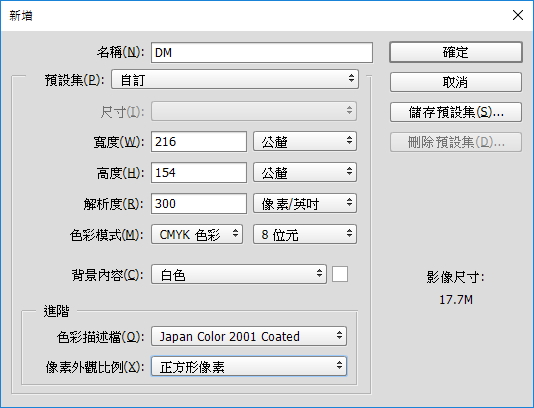
首先,使用正確的列印尺寸和設定來設置文檔。在Photoshop中創建一個新文件,然後設置尺寸為216x154mm。這些尺寸展示了一個A5紙張的尺寸,還在每個邊包含了一個3mm的出血區域。當我們要創建一個藝術品用來列印的時候,設置顏色模式到CMYK,分辨率為300像素/英寸。

步驟2
創建一個新的輔助線來展示出血區域,在Illustrator和InDesign裡面這個功能是預設的,但是在Photoshop裡面我們需要自己來創建它們。使用移動工具(V)從頂部的標尺上使用滑鼠拖動,然後按Shift鍵來創建一個水平的輔助線。請確保輔助線在Y軸上坐落於3mm的位置。

步驟3
重複相同的步驟來為其他邊界創建輔助線。確保每個輔助線都是在邊界內部3mm的位置。

二、創建背景
步驟1
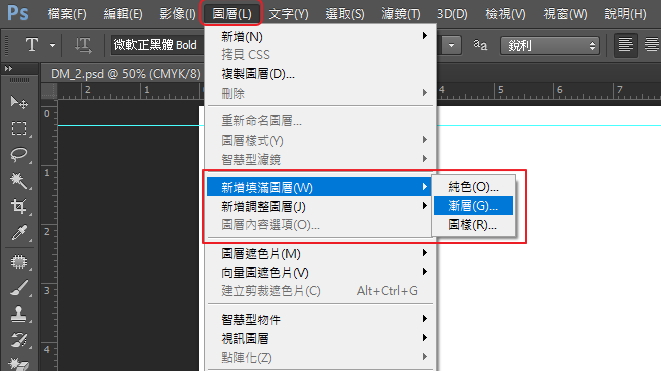
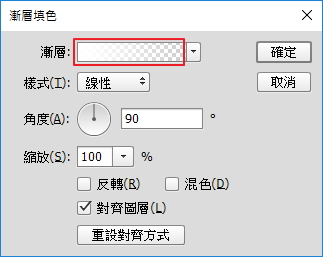
- 按功能表「圖層>新增填滿圖層>漸層」以新增一個用於背景的漸層圖層。
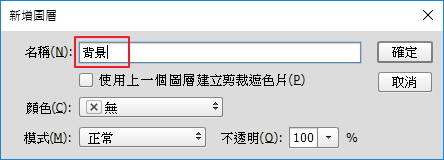
- 圖層名稱設為背景,然後按確定按鈕。
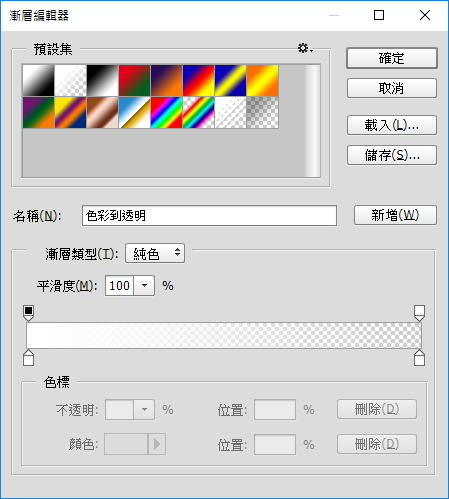
- 出現漸層填色對話方塊,按一下漸層欄位右方的色條。
- 出現漸層編輯器對話方塊。

按功能表「圖層>新增填滿圖層>漸層」以新增一個用於背景的漸層圖層。

新增一個用於背景的漸層圖層。

出現漸層填色對話方塊,按一下漸層欄位右方的色條,然後自訂義您的漸層色彩。

出現漸層編輯器對話方塊。
步驟2
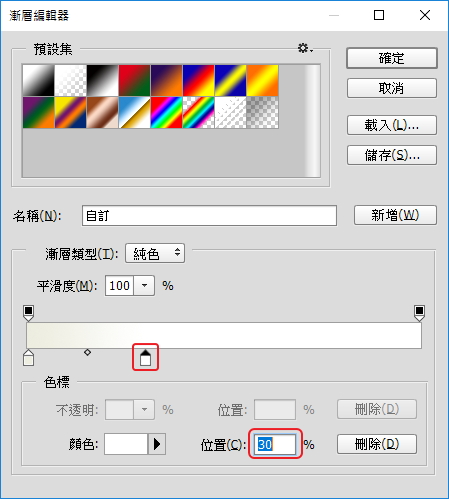
- 設置白色的滑動條到30%的位置。
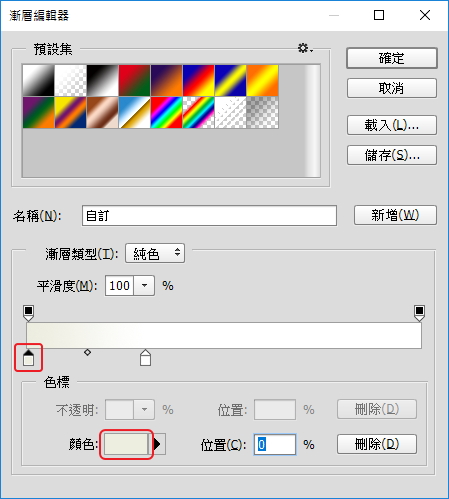
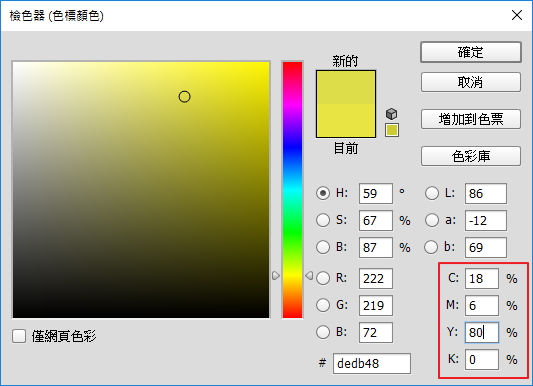
- 改變黑色的滑動條到淡黃色(C=18 M=6 Y=80 K=0)。

設置白色的滑動條到30%的位置。

按一下黑色按鈕,在按一下顏色欄位右方的色條。

改變黑色的滑動條到淡黃色(C=18 M=6 Y=80 K=0)。
 背景圖層處理完成後,如上圖所示。
背景圖層處理完成後,如上圖所示。
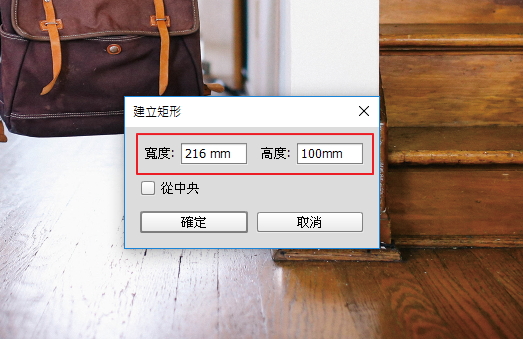
步驟3
使用矩形工具(U)來創建一個新的矩形。設置它的尺寸為寬度:216mm 高度:56mm。
- 從工具面板啟用矩形工具
- 滑鼠在編輯版面區的左上角位置按一下左鍵
- 設定矩形寬度:216mm 高度:56mm,然後按確定。

步驟4
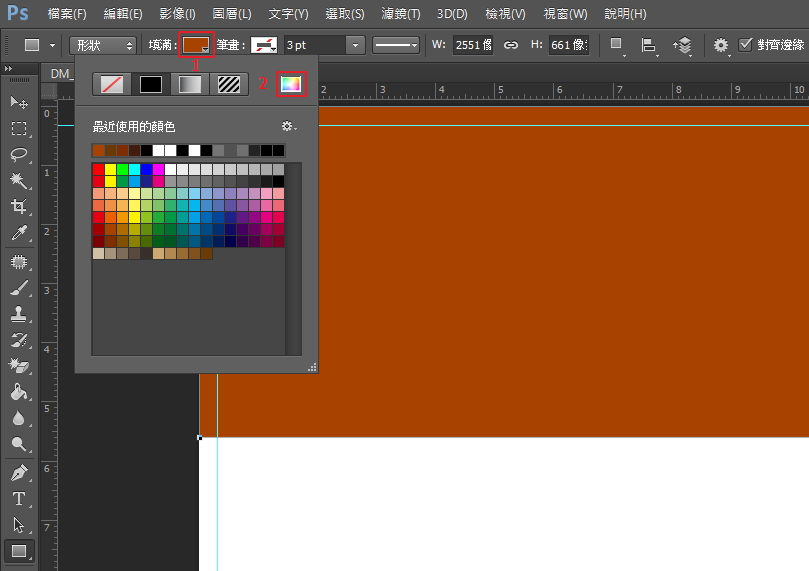
- 矩形工具設定面板中,按一下填滿,在按一下檢色器按鈕(右上角的圖示)
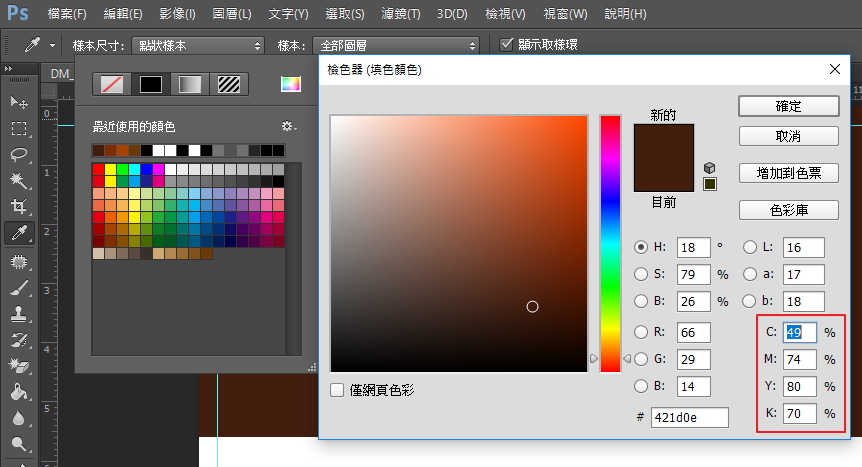
- 設定填滿色彩為深咖啡色(C=49 M=74 Y=80 K=70)。
- 啟用選取工具,然後移動矩形對齊版面的左上角

矩形工具設定面板中,按一下填滿,在按一下檢色器按鈕(右上角的圖示)

設定填滿色彩為深咖啡色(C=49 M=74 Y=80 K=70)

啟用選取工具,然後移動矩形對齊版面的左上角
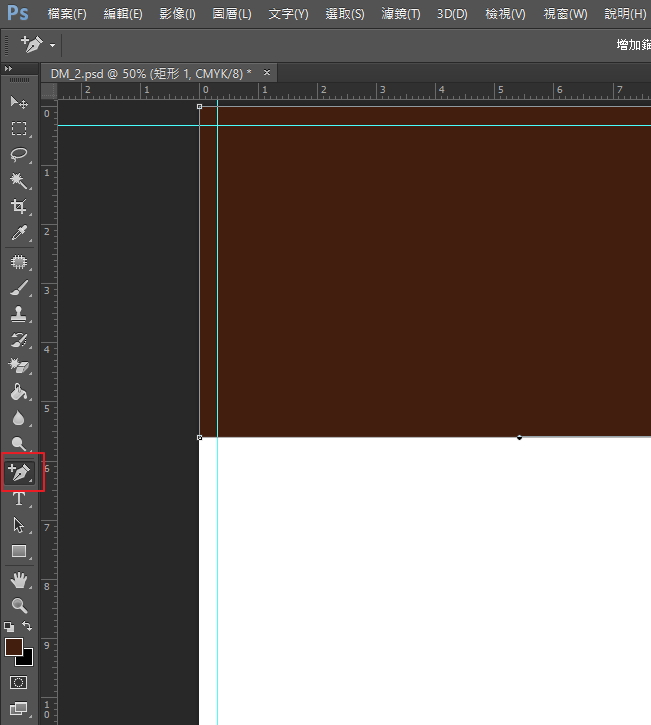
步驟5
使用增加錨點工具來添加新的錨點到矩形的底部邊緣上。

啟用增加錨點工具

在矩形下方的中點,增加一個新錨點。
步驟6
切換到直接選擇工具(A),透過調整控制點來創建一個合適的貝茲曲線,如下圖。

步驟7
跟隨相同的步驟來調整矩形的形狀到下面所示的樣子。

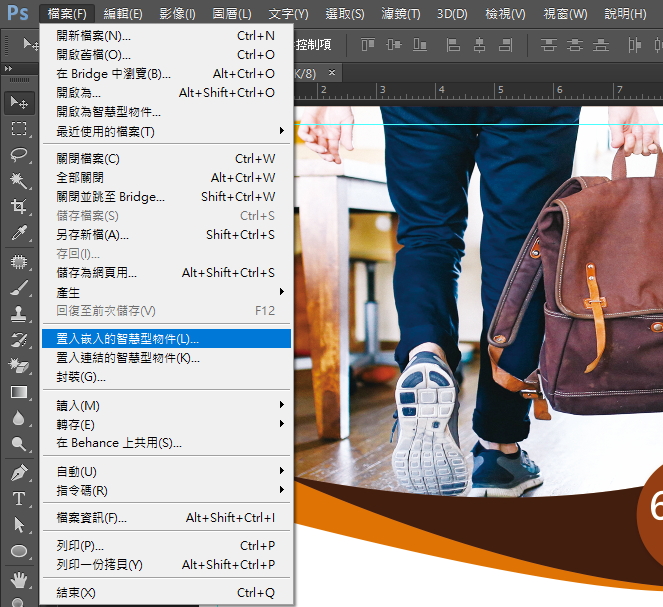
步驟8
- 執行功能表「檔案>置入嵌入的智慧型物件」...,然後從資源包裡面選擇 people-1.jpg 圖片。
- 然後調整圖片大小,縮小圖片寬度至約190mm。

步驟9
使用移動工具(V)來移動照片。將它放置在頂部的轉角處,就像下圖顯示的這樣。

步驟10
使用矩形工具(U)創建一個新的矩形路徑,設置其尺寸為寬度:216 mm 高度:100mm。
- 啟用矩形工具,然後在矩形工具面板選項中,將工具模式變更為路徑。
- 滑鼠按一下版面編輯區左上角位置
- 設定矩形路徑為寬度:216 mm 高度:100mm。

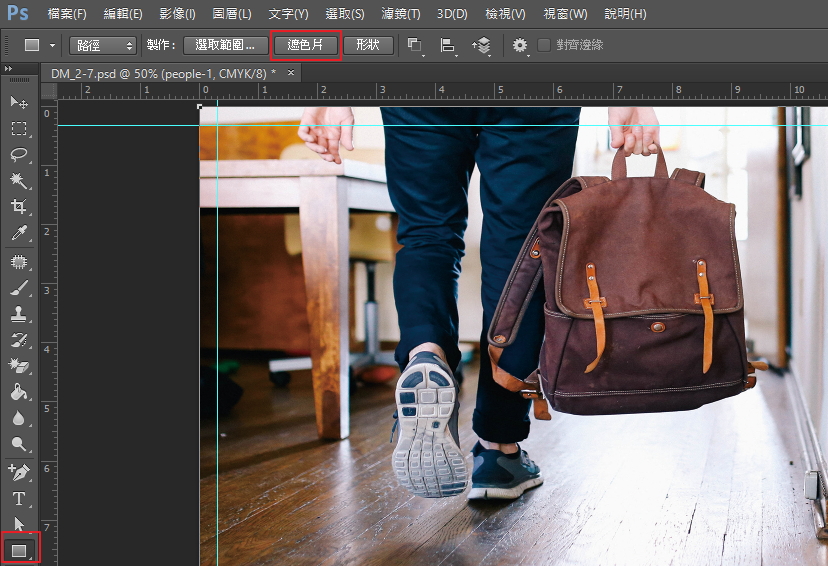
步驟11
使用直接選擇工具(A)來放置矩形到照片的頂部,位置在左上角。

步驟12
在矩形工具面板選項裡面,選擇遮色片。這會創建一個向量遮色片來應用到照片的圖層上。

步驟13
使用鋼筆工具(P)添加一個新的錨點到蒙版上,使用直接選擇工具(A)來製作一個彎彎的貝茲曲線。

步驟14
使用相同的工具,鋼筆工具以及直接選擇工具,嘗試著調整遮色片到下面展示的這種形狀。
注意錨點的位置和形狀的簡單性。你使用越少的錨點,蒙版的線條最後就會越平滑。

步驟15
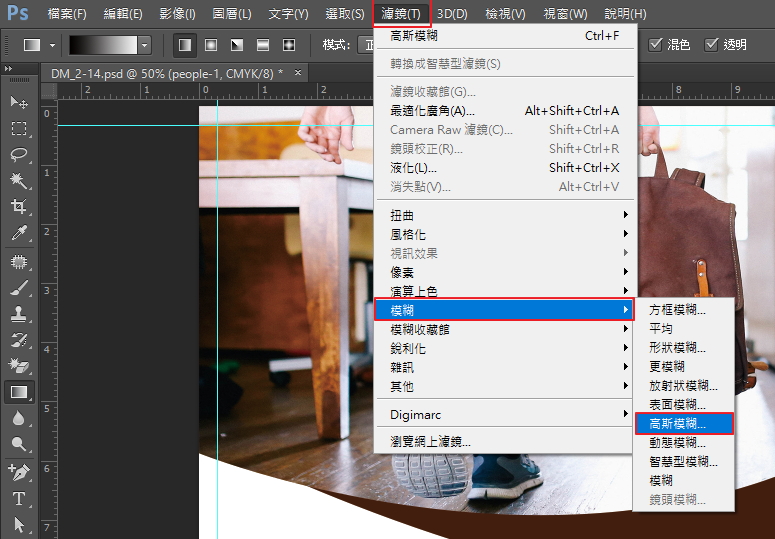
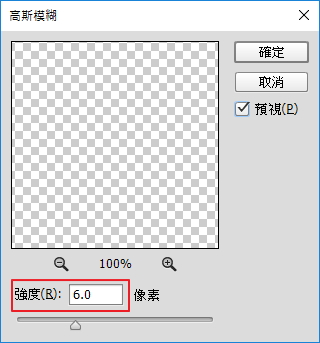
- 執行功能表「濾鏡>模糊>高斯模糊」。
- 設置強度為 6 像素。


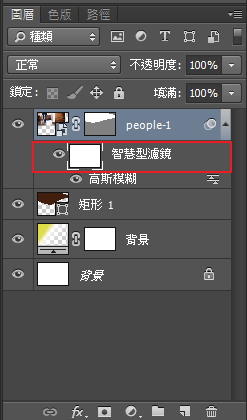
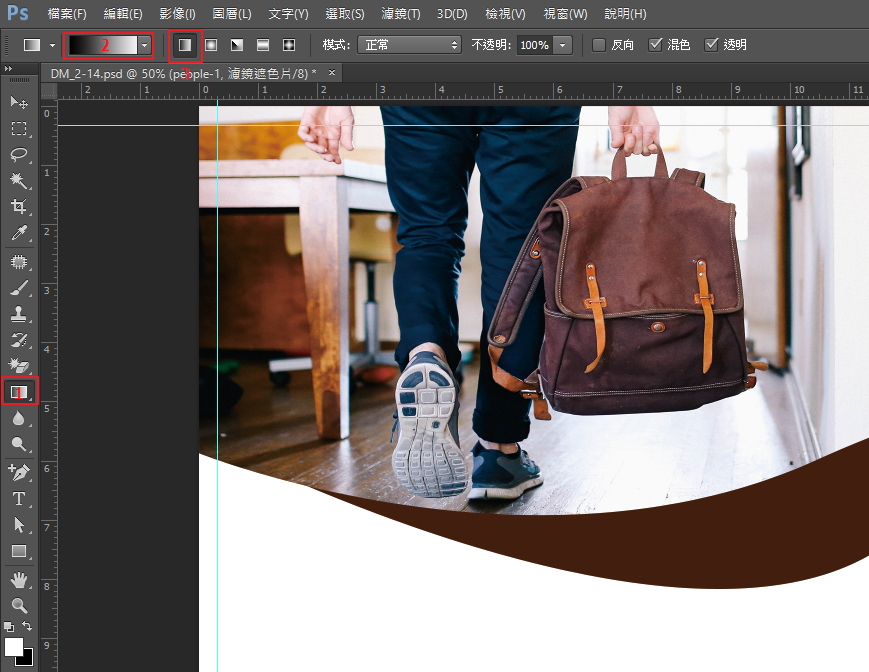
步驟16
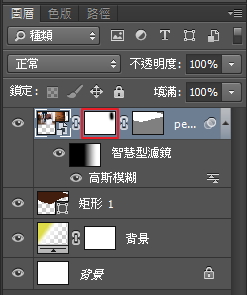
選取智慧型濾鏡,使用漸層工具(G)來從左向右漸隱的遮色片。
- 選取圖層中的智慧型濾鏡
- 啟用漸層工具(G)
- 漸層工具面板選項中,漸層檢選器中選擇「黑、白」,及選擇線性漸層。
- 在背景圖片從左向右,拖拉一條漸層方向的水平線,如下圖所示。



步驟17
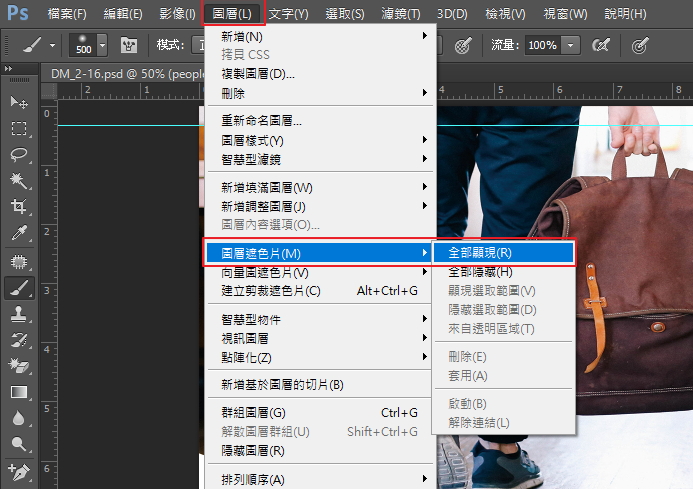
創建一個新圖層遮色片,使用筆刷工具(B)來使樓梯淡出圖片。
- 選取圖片圖層
- 執行功能表「圖層>圖層遮色片>全部顯現」
- 選取新增的遮色片
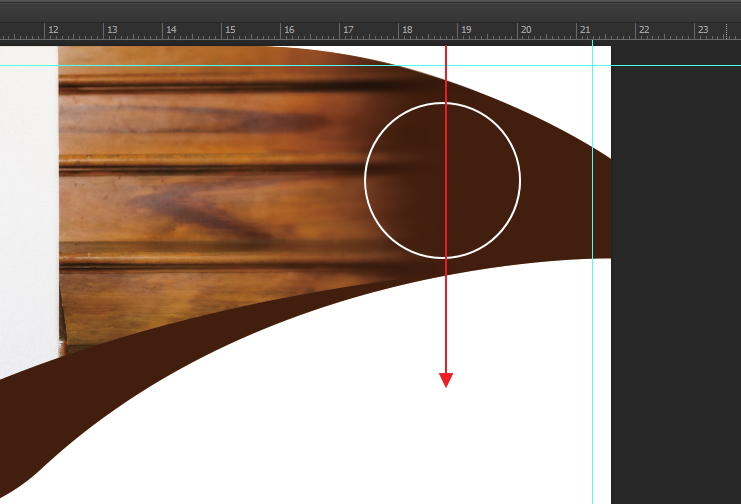
- 啟用筆刷工具
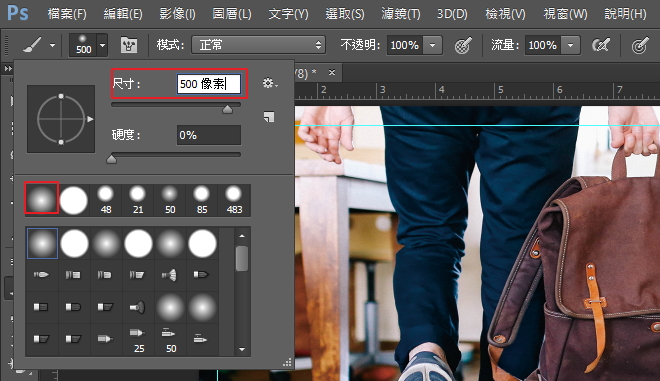
- 筆刷工具面板中,筆刷預設檢選器選擇柔邊圓形,尺寸設定為500像素。
- 筆刷前景顏色設定為黑色
- 使用圓形筆刷中心點在圖片的左側邊緣,由上往下拖拉筆刷。




步驟18
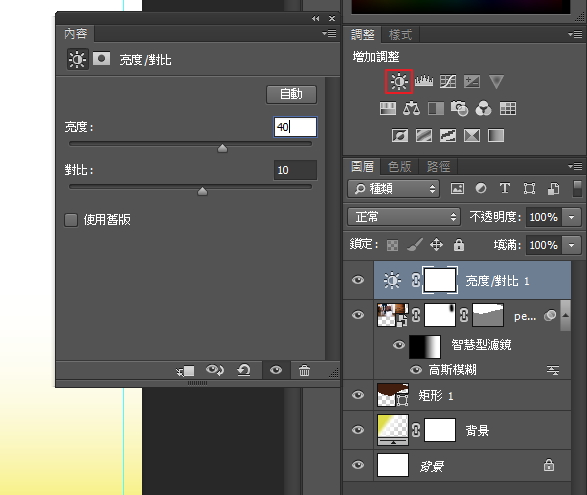
在圖層面板裡點擊一個太陽的圖示,創建一個新的亮度/對比度的調整圖層。設置亮度為40,對比度為10。

步驟19
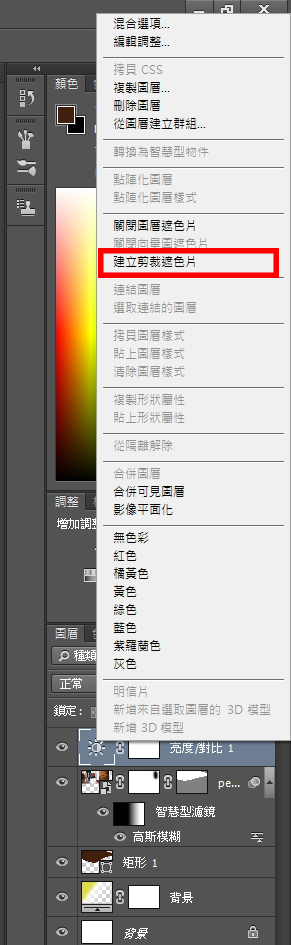
右鍵點擊調整圖層,然後選擇建立剪裁遮色片。這樣會應用一個新的亮度設定且僅僅作用於下面的照片上。

步驟20
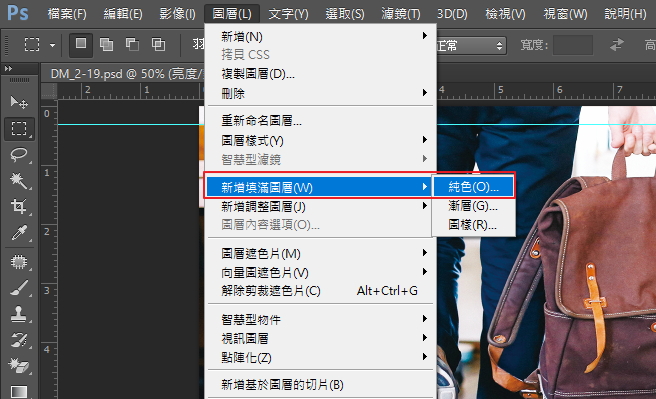
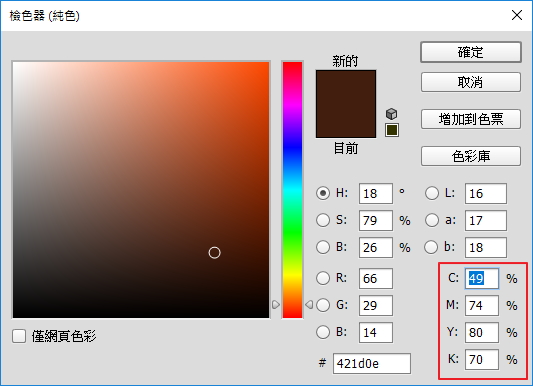
創建一個新的純色,設置顏色填充為棕色(C=30 M=80 Y=100 K=30)。
- 執行功能表「圖層>新增填滿圖層>純色 」
- 出現新增圖層畫面,不必做任何設定,直接按確定。
- 檢色器畫面中,設定顏色填充為棕色(C=30 M=80 Y=100 K=30)。

執行功能表「圖層>新增填滿圖層>純色 」

檢色器畫面中,設定顏色填充為棕色(C=30 M=80 Y=100 K=30)。
步驟21
滑鼠按一下照片圖層上的向量遮色片,按住 Alt 鍵並拖動遮色片到棕色的純色填充上。這個動作會複製選中的遮色片。

步驟22
使用直接選擇工具(A),然後拖動向量遮色片右上角的錨點到右上角的轉角處。

步驟23
使用筆刷工具(B)來顯示一些照片下面的棕色填充。設置圖層不透明度到75%。

步驟24
使用矩形工具(U)來繪製一個新的矩形。

步驟25
使用淺棕色(C=10 M=65 Y=100 K=0)來填充矩形。

步驟26
將剛剛新增的淺棕色的矩形圖層移動至深棕色矩形圖層的下面。

步驟27
使用鋼筆工具(P)以及直接選擇工具(A)來調整矩形如下面圖形顯示的一個彎曲的形狀。

三、添加文字以及Logo
步驟1
創建一個新的橢圓(U),設置它的尺寸為寬度:248 px 高度:248px,並為其填充棕色(C=30 M=80 Y=100 K=30)。

步驟2
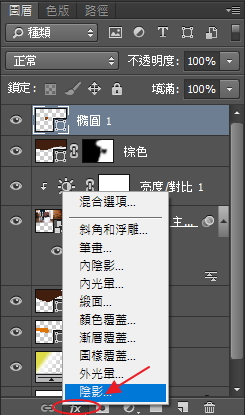
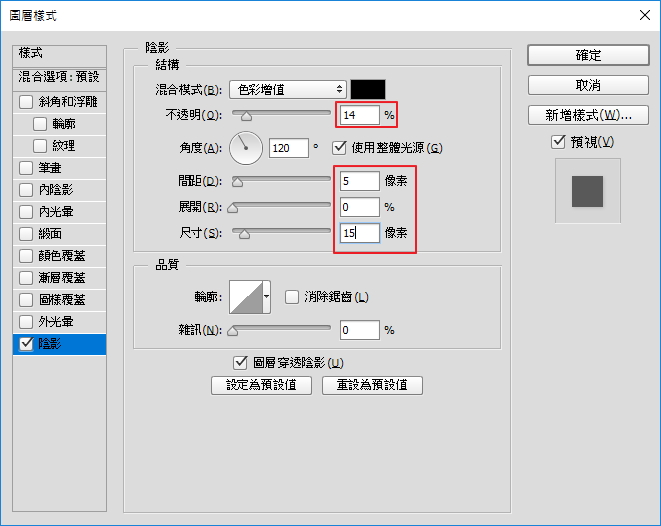
圓形圖案添加一個陰影效果。設置不透明度為14 %,距離為5 px,大小為15 px。


步驟3
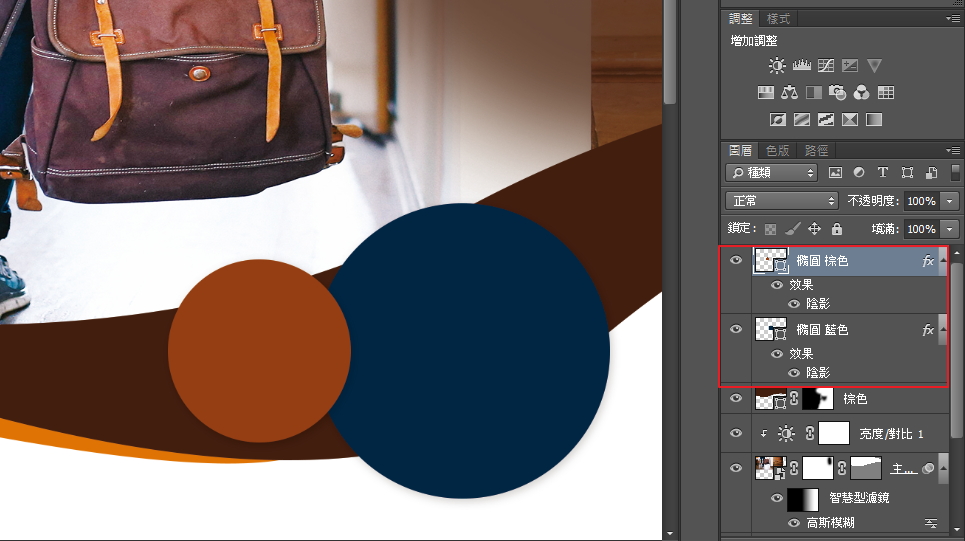
創建一個新的橢圓(U),設置其尺寸為寬度:400 px 高度:400px。將其填充深藍色(C=100 M=80 Y=45 K=50)。

步驟4
使用相同的投影效果並將其應用在橢圓形上面。你可以考慮重新創建投影,或者右鍵並選中拷貝圖層樣式,然後將圖層樣式粘貼到另外一個橢圓上面。將深藍色橢圓形的圖層放置到棕色的橢圓下面。

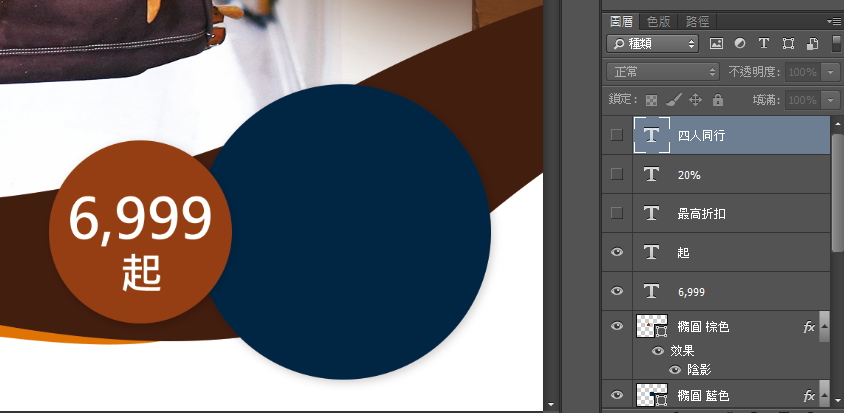
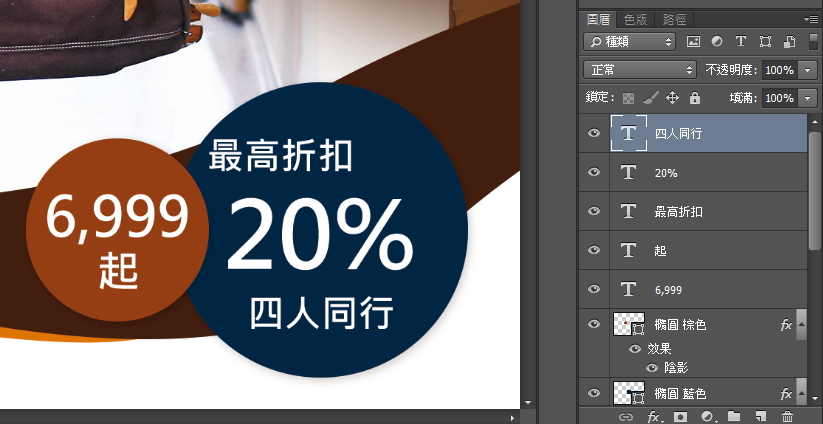
步驟5
使用文字工具(T)添加文字。
最大的標題文字尺寸為18 點。
對於剩下的每一個文字的添加都使用不同的圖層。
使用移動工具(V)來依次放置每一行的文字,大致的輪廓如下面的圖片所示。

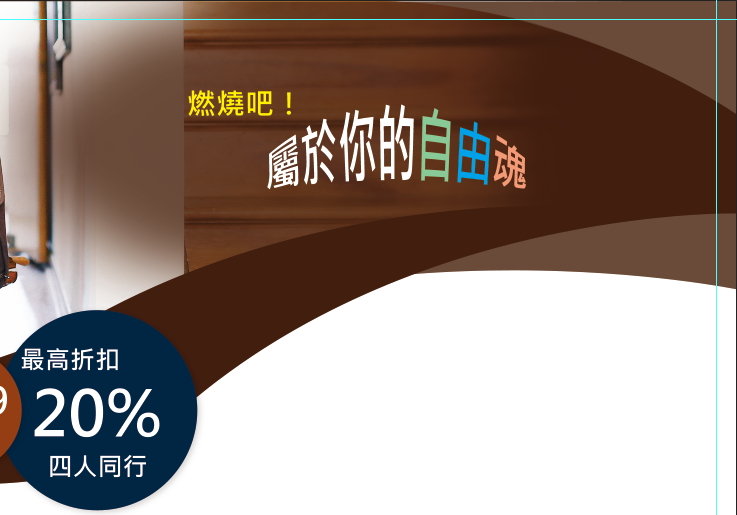
步驟6
重複相同的步驟來添加新的文字,設置 20% 文字的尺寸為30點。

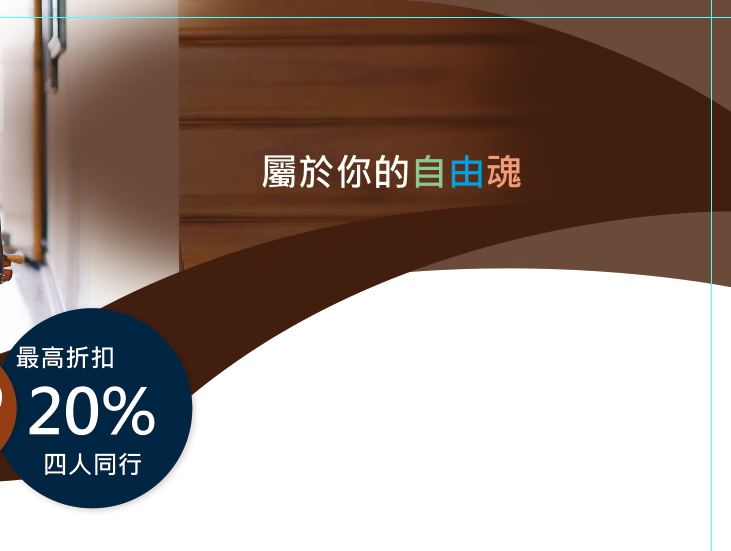
步驟7
- 使用文字工具(T)來創建一個新標題「屬於你的自由魂」,設置文字大小為18 點。
- 自由魂三字設定不同色彩
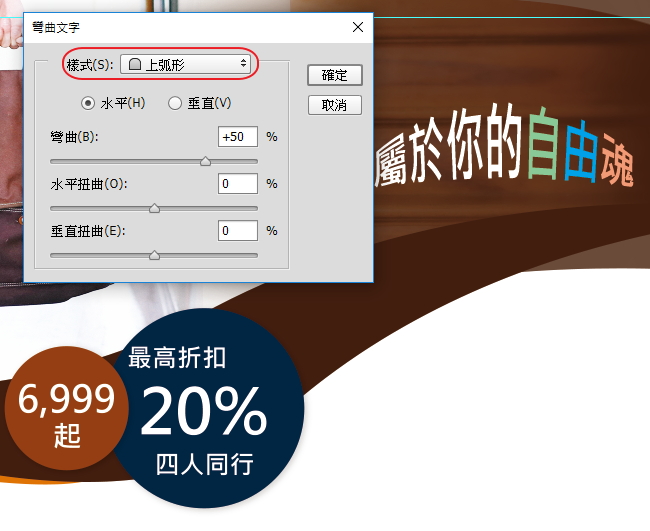
- 使用彎曲文字選項,設定為上弧形樣式,以變化文字造型。

使用文字工具(T)來創建一個新標題「屬於你的自由魂」,設置文字大小為18 點。
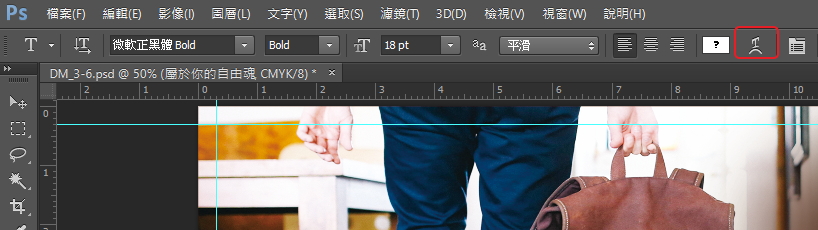
 按一下文字彎曲選項按鈕,以變化文字排列造型。
按一下文字彎曲選項按鈕,以變化文字排列造型。

設定上弧形樣式,以變化文字造型。
步驟8
使用文字工具(T) 添加副標題「燃燒吧!」,字型設定為微軟正黑體,文字大小 14 點。

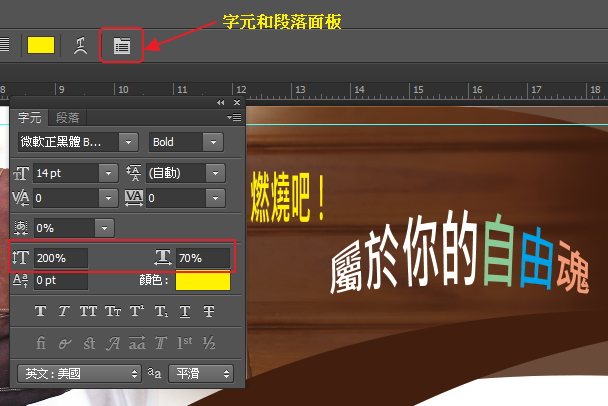
步驟9
開啟「字元和段落面板」,垂直縮放設定為200%,水平縮放設定為70%。

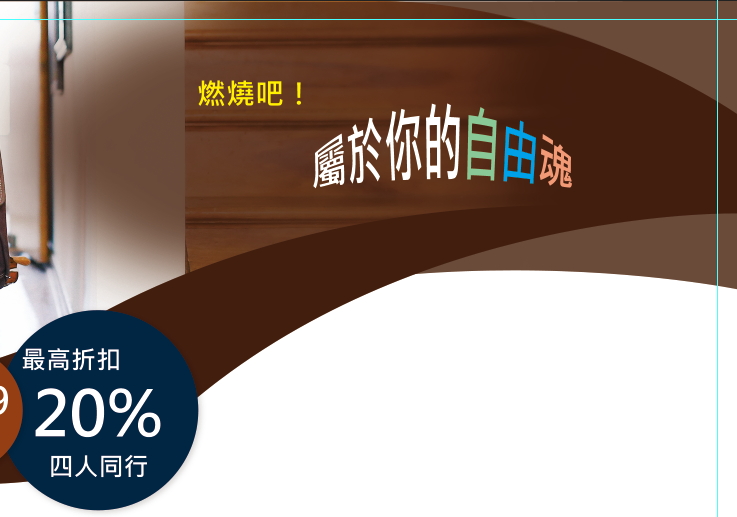
步驟10
使用移動工具(V) 將文字擺放到合適的位置。

步驟11
選擇「檔案>置入嵌入的智慧型物件」,並將向量圖 logo acme-travel-logo.ai 放入檔案中。

選擇「檔案>置入嵌入的智慧型物件」,然後選擇將向量圖 logo acme-travel-logo.ai 放入檔案中。

按確定,以載入 logo 圖檔。

載入 logo 圖檔後,如上圖所示。
步驟12
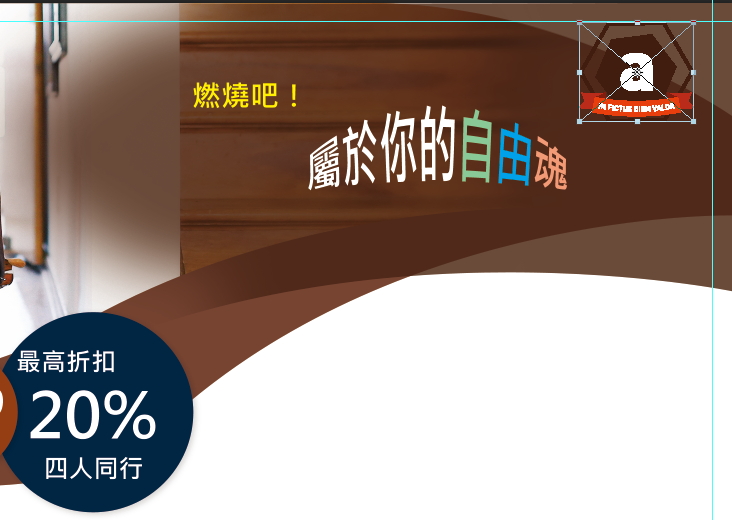
將 logo 圖片的尺寸縮小,並將其放置到文件的右上角位置。

拖拉 logo 圖框右下角小正方形符號,可以調整圖片大小。

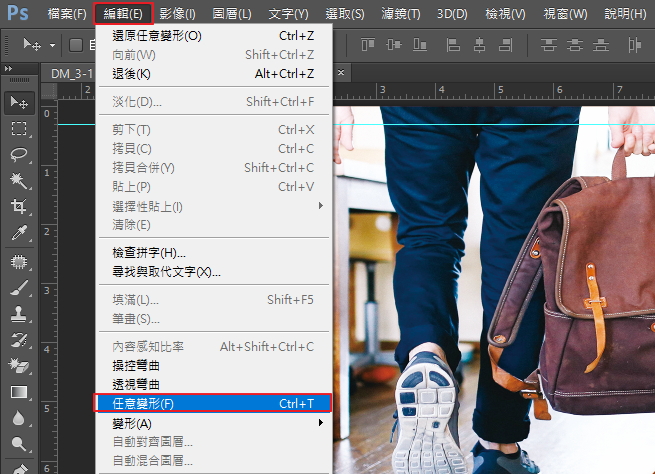
選擇「編輯>任意變形」,可以再次調整圖片的大小。
步驟13
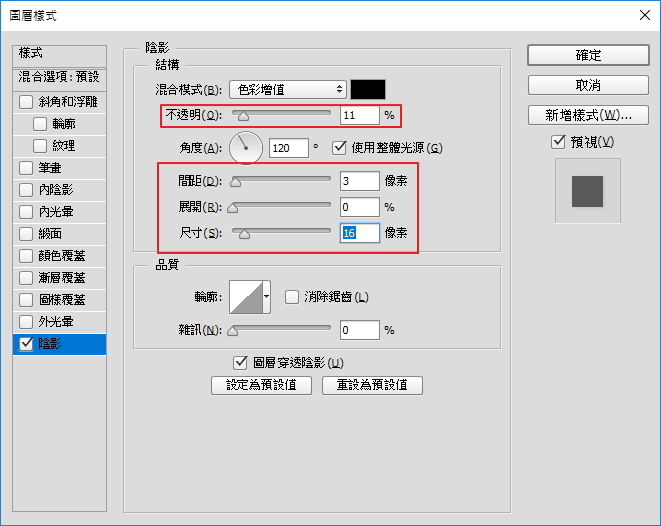
logo 圖層在圖層效果樣式面板(fx)中添加陰影效果,設置不透明度為11 %,間距為3 px,尺寸為16 px。

圖層樣式的陰影效果,設置不透明度為11 %,間距為3 px,尺寸為16 px。
四、添加版面下方的照片
步驟1
創建一個新的矩形(U)形狀,設置其尺寸為寬度:60 mm、高度:28 mm。以作為影像圖片版面區的對照圖。
矩形工具面板中,設定填滿為黑色及框線為無色彩。

步驟2
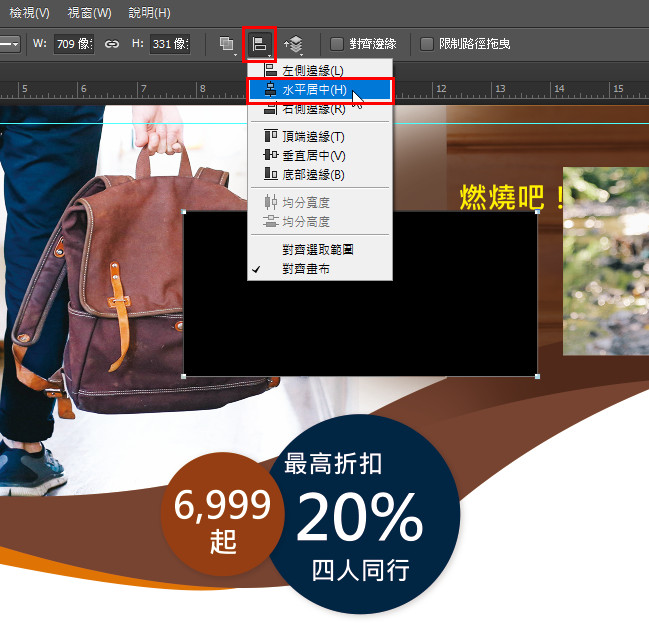
- 調整矩形形狀的垂直位置,如下圖。
- 然後使用直接選擇工具(A)來選中矩形形狀,在對齊面板中,設置水平居中對齊。
- 將矩形圖層名稱變更為矩形版面區

調整矩形形狀的垂直位置,如下圖。

使用直接選擇工具(A)來選中矩形形狀,在對齊面板中,設置水平居中對齊。
步驟3
選擇功能表「檔案>置入嵌入的智慧型物件」,並將 people-11.jpg 照片從素材包裡置入到文件中。

步驟4
將圖片尺寸等比例縮小(按著 Shift 建,並拖拉圖片右下角的方塊小圖案),並將其直接對齊剛剛新增矩形版面區,以調整圖片大小及位置。

步驟5
將矩形形狀製作成影像的遮色片,以遮蔽影像的下部。
- 在圖層面板按一下選取矩形版面區圖層,然後按一下路徑面板按鈕。
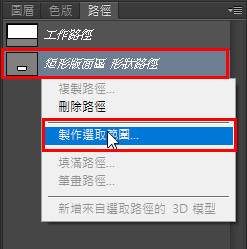
- 選取矩形版面區 形狀路徑,然後按滑鼠右鍵一下,在按製作選取範圍。
- 製作選取範圍對話方塊中,按一下確定。
- 切換至圖層面板,並選擇 people-11.jpg 圖層。
- 選取功能表「圖層>圖層遮色片>顯現選取範圍」,將選取區轉換為遮色片。

圖層面板按一下選取矩形版面區圖層,然後按一下路徑面板按鈕。

選取矩形版面區 形狀路徑,然後按滑鼠右鍵一下,在按製作選取範圍。

製作選取範圍對話方塊中,按一下確定。

切換至圖層面板,並選擇 people-11.jpg 圖層。

選取功能表「圖層>圖層遮色片>顯現選取範圍」,將選取區轉換為遮色片。

加上矩形遮色片之後的影像
步驟6
將矩形形狀移動至文件版面的左下方
- 選取圖層面板中的矩形版面區圖層。
- 選取工具面板中的路徑選取工具,然後將矩形形狀平行移動至左邊,如下圖。

步驟7
選擇功能表「檔案>置入嵌入的智慧型物件」,並將 city-5.jpg 照片從素材包裡置入到文件中。

步驟8
將圖片尺寸等比例縮小(按著 Shift 建,並拖拉圖片右下角的方塊小圖案),並將其對齊黑色矩形版面區,以調整圖片大小及位置。

步驟9
重複上面步驟5的程序,給 city-5.jpg 影像加上遮色片,以遮蔽影像下部影像。

步驟10
重複步驟6到步驟9來添加一個地圖截圖到文件中,如下圖所示。

五、添加影像下方的文字
我將最後的設計成品更換為 2018 年台灣暑期活動廣告,所以版面下方的三個活動廣告圖片已經更換如下圖。
如何更換圖片:
- 置入新的圖片,並調整圖片大小及位置,以覆蓋替換原先的圖片。
- 將下方原先圖片之遮色片,複製至新的圖片上。
- 將原先圖片所在圖層的圖層可見度(眼睛圖示)關閉。

步驟1
使用文字工具(T)來創建第一個廣告圖片下方的文字內容
- 活動標題文字,設定字型大小:14 點、顏色:棕色。
- 時間及地點的文字,設定字型大小:12 點、顏色:黑色。

步驟2
依照步驟1的方法,來建立另外二個廣告的文字內容,如下圖所示。

步驟3
位於左邊第一個廣告,加入活動地點的圖示。
- 啟用自訂形狀工具,將形狀工具選項面板的填滿選項,設定為紅色。
- 按一下形狀選項右側的三角形按鈕,然後從中選擇 Address( 地址)圖形。
- 在活動地點文字的左前方,拖拉出一個地址圖形,並視需要調整大小。

按一下形狀選項右側的三角形按鈕,然後從中選擇 Address( 地址)圖形。

在活動地點文字的左前方,拖拉出一個地址圖形,並視需要調整大小及位置。

加入地址圖形之後的完成圖
步驟4
加入活動時間文字左前方的圖形。
選擇「檔案>置入嵌入的智慧型物件」,然後選擇 icons.ai 來置入圖形到文件中。
從出現的對話方塊中,選擇日期圖形,然後按確定。
調整圖形大小及位置,將其放在活動日期文字的左前方。

從出現的開啟為智慧型物件對話方塊中,選擇日期圖形,然後按確定。

調整圖形大小及位置,將其放在活動日期文字的左前方。
步驟5
將日期圖形的顏色變更為紅色。
- 啟用油漆桶工具,然後設定前景顏色為紅色。
- 確定日期圖形所在圖層是工作中圖層,若不是請按一下選取該圖層。
- 此時滑鼠指標是一個禁止符號,將滑鼠指標移動至日期圖形上方,接著按一下滑鼠左鍵。
- 出現智慧型物件點陣化轉換詢問對話方塊,請按一下確定。
- 移動油漆桶符號的滑鼠指標在日期圖形上按一下,日期圖形變成紅色。

啟用油漆桶工具,然後設定前景顏色為紅色。

將滑鼠指標移動至日期圖形上方,然後按一下滑鼠左鍵。

出現智慧型物件點陣化轉換詢問對話方塊,請按一下確定。

變更日期圖形顏色的完成圖
步驟6
複製剛才加入的日期、地址等二個圖形,然後放置在另外二個廣告文字內容的左前方。
- 圖層面板中,選擇日期、地址等二個圖形的圖層。
- 啟用移動工具,按著 Alt 鍵,然後使用滑鼠指標拖拉二個圖形,即可複製及移動圖形至另一個童玩藝術節廣告文字版面的左前方。
出現的洋紅色線條,可以用來對齊位置。

步驟7
重複上述步驟6方法,複製及移動二個圖形至第三個熱氣球嘉年華廣告文字版面的左前方。

結語
恭喜!如果你一路跟隨這個教程直到這裡,你應該已經擁有了一個精心設計的完整的促銷海報了。

記住:每一次當你設計圖片來為數位印做準備時,你需要用CMYK顏色來思考,這樣最終的視覺效果才是最好的。別忘了為你的版面添加一個出血(至少是從每個邊界向內3毫米的大小)。如果你並不是很確定其他的一些高級技巧的參數,那麼直接去諮詢一下印刷公司總會是一個很不錯的辦法來避免錯誤或者麻煩。